【WordPress】 記事にコードを載せたい
コードを記事に載せたい
WordPressを初めてまだ1ヶ月未満のため、サイトの構築や記事作成の方法がわからずてんやわんやな日々です。今回はプログラムのソースコードを記事に載せたかったため、方法を調べてみました。
方法は大まかに3つです。
- 標準のコードブロックを利用する
- 外部サービスを利用する(今回はGist by Github)
- コードブロックプラグインを追加する
1.標準のコードブロックを追加する
前提として「WordPressのブロックエディタを使用する」とします。
やり方はブロックエディタのブロック追加で、以下の手順です。
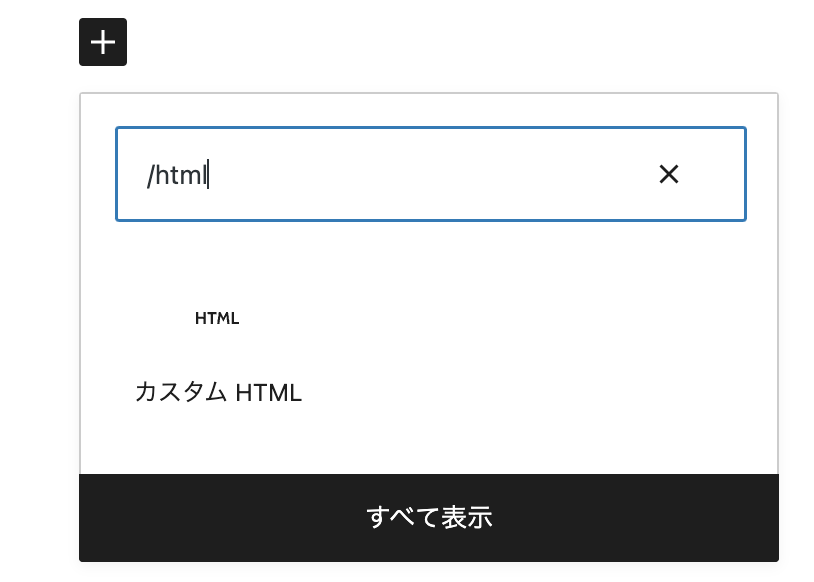
- 「/code」と入力
- 「コード」のブロックを追加
- コードを記入

標準コードブロックの見た目は以下のようになります。言語はRustです。コードのシンタックスハイライト(カラーリング)がないので見にくいですが、手間がほぼいらないです。
//RustでClapクレートを使うサンプル
use clap::Parser;
#[derive(Parser, Debug)]
#[command(
name = "RPN CLI",
version = "1.0.0",
author = "sh-goto",
about = "Super awesome sample RPN calculator"
)]
struct Opts {
#[arg(short, long)]
verbose: bool,
#[arg(name = "FILE")]
formula_file: Option<String>,
}
fn main() {
let opts = Opts::parse();
match opts.formula_file {
Some(file) => println!("File specified: {}", file),
None => println!("No file sepcifed."),
}
println!("Is verboity specified?: {}", opts.verbose);
}2.外部サービスを使う(Gist)
2つめは外部サービスを使う方法です。1つめのコードブロックはシンタックスハイライトがないので、コードが見にくいです。3つめのプラグインは一度導入すればローカルで完結できますが、高速化やセキュリティ面で導入したくない人は外部サービスを使う方法があります。
今回使用するGistはGitHubのサービスです。GitHubアカウントを使用すればコード非公開で使用できます。
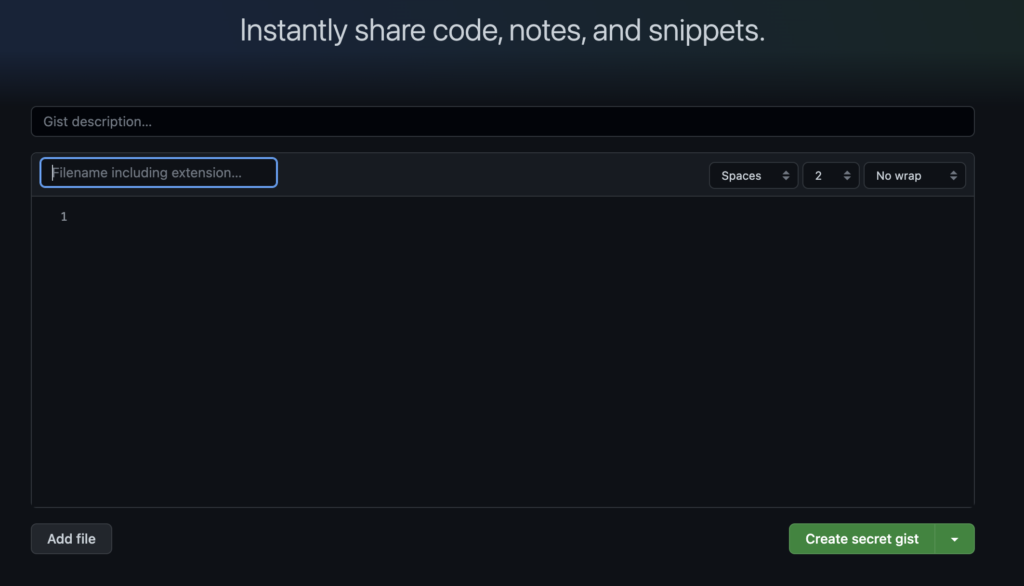
前提としてGitHubアカウントを作成済みとします。Gistのホームページに行きます。

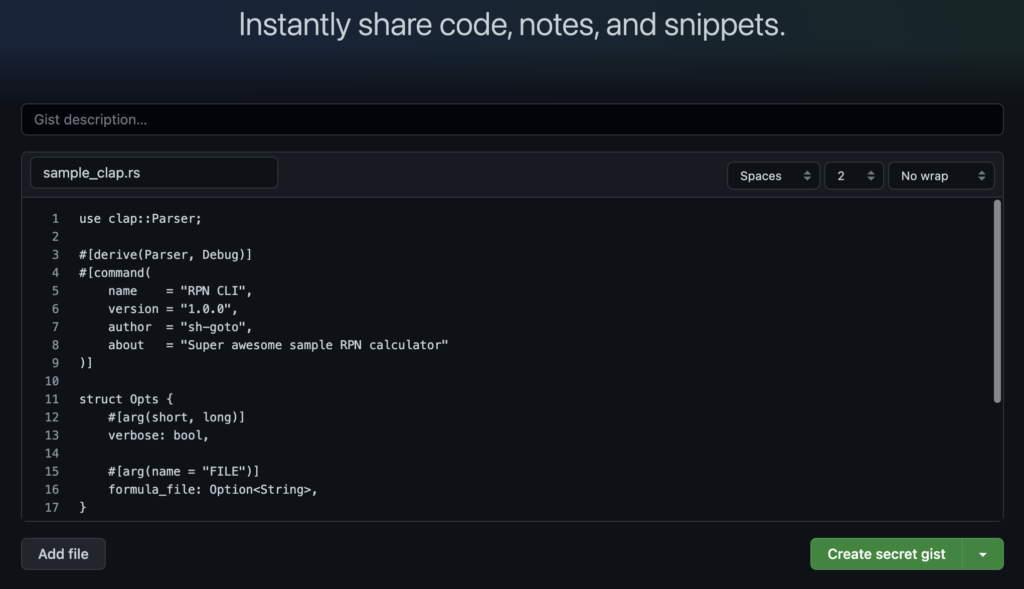
ログイン後、ファイル名とコードを入力し、右下の「Create secret gist」をクリック↓

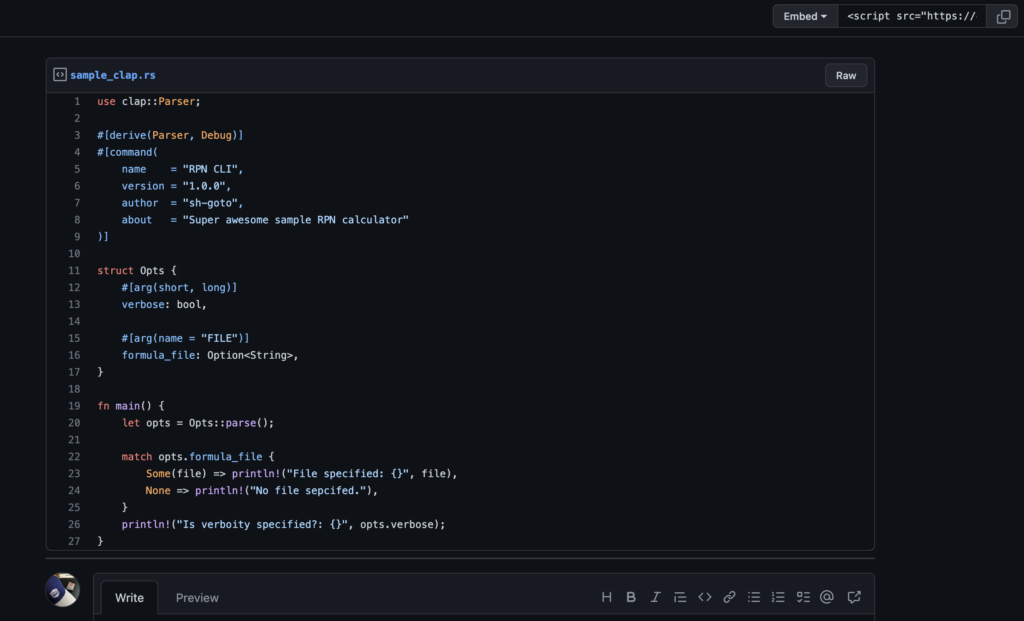
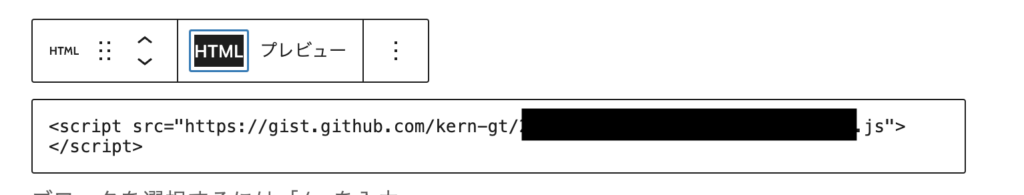
右上の「Embed」の左側の<script….のコードをコピーします。


先程コピーしたコードを貼り付けます。↓

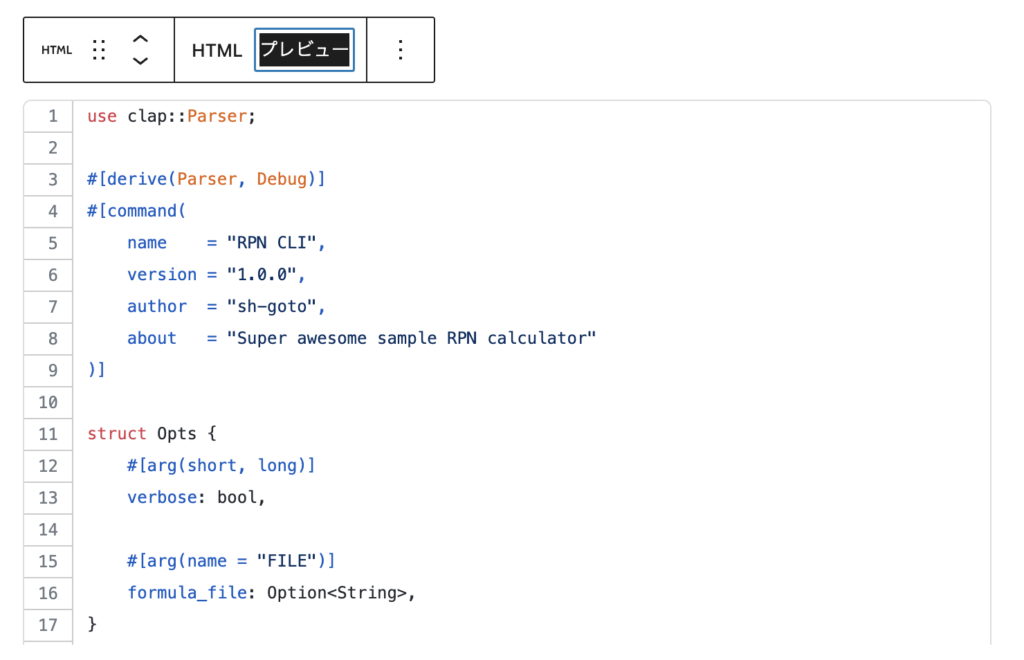
プレビューに切り替えるとコードが表示されます。

ブログで表示すると以下のようになります。
以上、少し面倒ですが、gist はバージョン管理できたり、無料アカウントでも非公開できたり、見た目がgithubチックになるので個人的には好きです。
3.プラグインを使用する
WordPressのコードブロックプラグインで有名なものに、Highlighing Code Blockがあります。しかし、今回はRust言語のシンタックスハイライトがうまく表示されなかったので、諦めました。
デフォルトでRust言語のハイライト機能が含まれていないため、プラグインインストールのあと、公式サイトより、Rust機能を追加したカスタムjs ファイルをサーバに置く必要があります。その手順を踏んだのですが、うまく表示されませんでした。原因がwordpressテーマの高速化機能にあるとの情報を一部で見つけたのですが、私の使用しているJINではこの情報はありませんでした。
今後進展がありましたら、またブログで報告したいと思います。
それではまた。
